
9 estratègies per a millorar la velocitat de càrrega d’un lloc web
Descobreix en aquest article per què la velocitat de càrrega del teu lloc web és crucial per retenir els teus visitants i millorar la teva posició als motors de cerca. Aprèn també com mesurar i optimitzar la velocitat per oferir la millor experiència d’usuari.

La velocitat de càrrega d’un lloc web és un factor crític en l’Inbound Marketing que condiciona l’experiència de l’usuari, el posicionament en els motors de cerca (SEO) i les taxes de conversió. Els visitants esperen que les pàgines es carreguin de manera ràpida i eficient, mentre que els motors de cerca premien els llocs web que ofereixen una experiència d’usuari òptima.
En aquest article, explorarem estratègies i tècniques clau per millorar la velocitat de càrrega del teu lloc web i, al mateix temps, impulsar la teva presència online.
1. ¿Què és la velocitat de càrrega d’un lloc web?
La velocitat de càrrega d’una pàgina web es refereix al temps mitjà que necessita una pàgina per mostrar-se completament a la pantalla d’un usuari. Aquest càlcul inclou des del moment en què es selecciona un enllaç o s’entra una adreça web fins al moment en què la pàgina es presenta completament.
Alguns factors que et ajudaran a mesurar la velocitat de càrrega són els següents:
- Temps de càrrega estàndard: Observa el temps que triguen llocs similars al teu a carregar-se. Això et proporciona una referència del que els usuaris consideren acceptable i et ajuda a establir un estàndard. Per exemple, un temps de càrrega superior als cinc segons sol considerar-se excessiu i provoquen una pèrdua del 90% de les visites a les webs (Font: mediactiu)
- Diversitat de dispositius: Els visitants utilitzen diferents dispositius, des de dispositius mòbils fins a ordinadors de sobretaula. Comprova que el teu lloc es carregui de manera eficient en tots ells.

- Grandària dels arxius: Les dimensions dels teus arxius, com imatges i vídeos, influeixen en la velocitat de càrrega. Alguns dispositius recents els processen més ràpidament, però els models més antics poden experimentar retards.
- Contingut multimèdia instantani: Optimitza els teus recursos multimèdia perquè es reprodueixin de manera instantània, sense requerir enllaços addicionals. Això millora l’experiència de l’usuari.
- Ubicació geogràfica de l’audiència objectiu: Coneix els estàndards de velocitat de connexió a internet a la ubicació geogràfica de la teva audiència. Això t’ajudarà a adaptar la velocitat de càrrega a les necessitats de la teva audiència.
- Ubicació de servidors i hostings: La distància entre els teus servidors i els teus usuaris finals pot afectar la velocitat de càrrega. Considera aquesta ubicació estratègica per millorar l’eficiència.
2. Com puc millorar la velocitat de càrrega d’un lloc web
2.1. Avalua la velocitat actual
El primer pas per millorar la velocitat de càrrega és conèixer el punt de partida. Utilitza eines com Google PageSpeed Insights o GTmetrix per avaluar la velocitat actual d’un lloc web. Aquestes eines proporcionen dades sobre el temps de càrrega de la pàgina, la puntuació de rendiment, la puntuació d’optimització mòbil, la quantitat de sol·licituds al servidor i la mida total de la pàgina.
2.2. Optimitza les imatges
Les imatges d’alta resolució i mal optimitzades poden tenir un impacte significatiu en la velocitat d’un lloc web. Per això, l’optimització d’imatges és essencial per garantir una experiència d’usuari ràpida i fluida.
Segueix llegint per descobrir les millors pràctiques:
2.2.1. Comprimeix les imatges
Utilitza eines en línia com TinyPNG o programari d’edició d’imatges com GIMP que ofereixin funcions de compressió. Puja les teues imatges, tria el nivell de compressió adequat i descarrega les imatges optimitzades. A continuació, substitueix les imatges originals al teu lloc web per les versions comprimides per reduir la velocitat de càrrega d’un lloc web.
2.2.2. Utilitza el format adequat
Depenent del tipus d’imatge que estiguis utilitzant, hauràs de triar el format més adequat. Per exemple, el format JPEG és ideal per a les fotografies, ja que proporciona una alta qualitat d’imatge amb mides de fitxer relativament petites. El format PNG, en canvi, és apropiat per a gràfics amb transparència, com ara logotips o il·lustracions amb detalls precisos.
A més, el format WebP ha guanyat popularitat gràcies a la seva capacitat per oferir una alta qualitat d’imatge amb mides de fitxer més petites que les de JPEG i PNG.
Per decidir quin utilitzar, considera el tipus d’imatge que estàs utilitzant i busca un equilibri entre qualitat i mida de fitxer. En utilitzar el format correcte, les teves imatges es carregaran més ràpid i es veuran nítides en tots els dispositius.
2.2.3. Empra imatges responsives
Avui en dia, la majoria de persones accedeixen a llocs web des d’una gran varietat de dispositius, com ara ordinadors, tauletes i telèfons mòbils. Cadascun d’aquests dispositius té diferents mides de pantalla i resolucions. Per garantir una càrrega ràpida en tots ells, és essencial implementar imatges responsives que s’ajustin automàticament a la mida de la pantalla de l’usuari.
2.3. Minimitza l’ús de plugins addicionals
Els plugins de tercers poden ser eines valuoses per millorar la funcionalitat i l’aparença del teu lloc web, però també poden tenir un impacte significatiu en el rendiment de la pàgina.
Per aquest motiu, és fonamental assegurar-te que cada plugin que afegexis al teu lloc web sigui essencial per a les teves necessitats. Abans d’instal·lar-ne un de nou, considera si pots aconseguir la mateixa funcionalitat amb les característiques natives de la teva plataforma de creació de llocs web o si hi ha alternatives més lleugeres disponibles.
A més, si tens connectors que no utilitzes amb regularitat o que tenen una influència negativa en la velocitat de la teva pàgina, considera desactivar-los o eliminar-los completament. També és recomanable verificar si existeixen versions més lleugeres d’aquests mateixos plugins.

Per ajudar-te a identificar exemples comuns de plugins innecessaris, aquí tens alguns que podrien frenar la velocitat del teu lloc:
- Widgets de xarxes socials: Tot i que els botons per compartir en xarxes socials són útils, la majoria de les xarxes socials proporcionen codis que pots afegir directament al teu lloc sense necessitat d’un connector addicional.
- Plugins de comentaris: Molts llocs web utilitzen plugins de comentaris de tercers, però els sistemes de comentaris natius de les plataformes de creació de llocs web solen ser igualment efectius i no requereixen plugins addicionals.
- Plugins d’estadístiques de visitants: Si utilitzes una plataforma com Google Analytics, generalment és més eficient inserir el codi de seguiment directament al teu lloc web en lloc de dependre d’un plugin que faci el mateix.
- Plugins de fonts externes: Els connectors que carreguen fonts personalitzades o llibreries d’icones externes poden augmentar el temps de càrrega. Considera carregar aquestes fonts directament des del teu servidor o utilitzar opcions més lleugeres.
Finalment, tingues en compte que alguns plugins poden contenir vulnerabilitats que posin en perill la seguretat del teu lloc web. Assegura’t d’utilitzar plugins de fonts fiables i mantingues-los sempre actualitzats per mitigar possibles riscos.
2.4. Utilitza una CDN (Xarxa de Distribució de Contingut)
Una CDN és una xarxa de servidors distribuïts estratègicament en diverses ubicacions geogràfiques arreu del món. La seva funció principal és emmagatzemar en memòria cau i distribuir el contingut del teu lloc web, com ara imatges, vídeos, fulls d’estil i scripts, a través d’aquests servidors regionals.
Quan un usuari accedeix al teu lloc, la CDN determina la ubicació geogràfica de l’usuari i proporciona el contingut des del servidor més proper en lloc de carregar-lo des del servidor d’origen.
És important tenir en compte que algunes CDNs ofereixen serveis gratuïts, mentre que altres operen en un model de pagament. La elecció entre una CDN gratuïta i una de pagament depèn de les teves necessitats i del teu pressupost.
- CDNs gratuïtes: Són una bona opció per a llocs web petits, projectes personals o aquells amb pressupostos limitats. Solen oferir serveis bàsics d’emmagatzematge en memòria cau i distribució de contingut, el que pot millorar la velocitat de càrrega del teu lloc.
- CDNs de pagament: Les CDNs de pagament generalment ofereixen un conjunt més ampli de característiques i serveis avançats. Són ideals per a llocs web empresarials, botigues en línia o projectes que requereixen un alt rendiment i una major personalització. A més, proporcionen un nivell de suport tècnic més sòlid i una major capacitat d’escalabilitat per gestionar el tràfic de llocs web amb molta demanda.
Abans de triar una CDN, considera les teves necessitats específiques i avalua si els beneficis addicionals que ofereixen les CDNs de pagament justifiquen el seu cost. Algunes opcions populars són Cloudflare, Akamai o Amazon CloudFront.
2.5. Optimitza el codi
El codi del teu lloc web juga un paper crucial en la velocitat de càrrega i l’eficiència general de la teva pàgina. A continuació, coneixeràs algunes estratègies per optimitzar-lo i aconseguir un rendiment òptim:
2.5.1. Comprimir els arxius CSS i JavaScript
Els arxius CSS i JavaScript són fonamentals per al disseny i la interactivitat del teu lloc web, però també poden ser pesats i frenar la càrrega de la pàgina. Per evitar això, et suggerim seguir aquestes pràctiques:
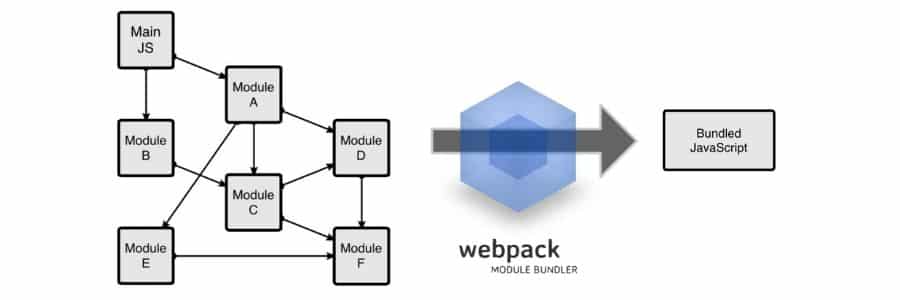
- Minimització: La minimització d’arxius consisteix a eliminar espais en blanc, caràcters innecessaris i canviar noms de variables, la qual cosa resulta en arxius més petits i, per tant, temps de càrrega més ràpids. Per simplificar aquest procés, pots recórrer a eines d’automatització populars com Webpack, que s’utilitza àmpliament per empaquetar i minimitzar arxius JavaScript de manera eficient.
- Combinació: També pots combinar múltiples arxius CSS i JavaScript en un sol. Això redueix la quantitat de sol·licituds al servidor i, per tant, disminueix el temps necessari per carregar el lloc. Tanmateix, tingues en compte que aquest enfocament s’ha d’utilitzar amb precaució, ja que un arxiu massa gran podria augmentar la latència.

2.5.2. Elimina codi no utilitzat
A mesura que desenvolupes i actualitzes el teu lloc web, és comú que el codi innecessari s’acumuli. Per evitar aquest problema, elimina etiquetes HTML, estils CSS o scripts JavaScript que ja no s’utilitzen. Això no només redueix la mida de la pàgina, sinó que també millora la llegibilitat del codi i facilita futures modificacions.
2.5.3. Utilitza recursos asincrònics
Carregar recursos de forma asincrònica significa que el navegador no espera a que un recurs es descarregui abans de continuar amb el processament de la pàgina. Això és especialment important per a recursos de tercers, com ara widgets o scripts d’anàlisi, que no han de bloquejar la càrrega de la pàgina principal. Per aconseguir-ho, pots emprar:
- Etiquetes <script async>: En carregar scripts de tercers, utilitza l’atribució “async” a les etiquetes <script>. Això permet que el navegador descarregui i executi el script en segon pla sense interrompre la càrrega de la pàgina.
- JavaScript: També pots carregar recursos de tercers de manera dinàmica utilitzant JavaScript, el que et dóna un major control sobre quan es descarreguen aquests elements.
2.6. Habilita la memòria caché del navegador
Habilitar la memòria caché del navegador és una pràctica essencial per optimitzar el rendiment del teu lloc web. Aquesta tècnica permet emmagatzemar localment a la màquina de l’usuari els elements i recursos del teu lloc, com ara imatges, fulls d’estil, scripts i altres arxius.
Aquesta estratègia té un impacte positiu en la velocitat de càrrega del teu lloc, especialment en visites posteriors. El navegador no necessita tornar a descarregar els elements que ja té en memòria caché.
A més, pots definir durant quant temps es mantenen en memòria caché els elements al navegador de l’usuari. Els elements estàtics, com ara imatges, poden tenir una durada de memòria cau més llarga, mentre que elements més dinàmics, com ara dades en temps real, solen tenir una durada de memòria cau més curta.
2.6.1. Com configurar la memòria caché del navegador
Per configurar la memòria caché del navegador en sistemes de gestió de contingut (CMS), com ara WordPress, segueix aquests passos:
- Utilitza un plugin de memòria caché: WordPress ofereix diversos pugins populars de memòria cau, com ara WP Super Cache i W3 Total Cache. Aquests plugins simplifiquen la configuració de la memòria caché del navegador. Després d’instal·lar i activar un plugin d’aquest tipus, pots accedir a la seva configuració per personalitzar la durada de la memòria chaché i altres ajustos.
- Configura la durada de la memòria caché: En la configuració del plugin de memòria caché, podràs establir el període de temps durant el qual els elements es desaran en la memòria caché del navegador. Generalment, es recomana una durada de memòria caché més llarga per a elements estàtics com ara imatges i fulls d’estil, i una durada més curta per a elements més dinàmics.
- Comprova la compatibilitat: Assegura’t que el plugin de memòria cau sigui compatible amb altres connectors i temes que estiguis utilitzant en el teu lloc. Alguns plugins poden requerir ajustos addicionals per funcionar correctament amb la memòria caché del navegador.
- Realitza proves i ajustos: Després de configurar la memòria caché del navegador, realitza proves per assegurar-te que els elements s’emmagatzemin i es lliurin correctament als usuaris. Si experimentes problemes, ajusta la configuració segons sigui necessari.
2.7. Minimitza les redireccions
Les redireccions, encara que a vegades necessàries, han d’utilitzar-se amb moderació, ja que també poden augmentar el temps de càrrega i afectar negativament l’experiència de l’usuari.
En aquest apartat, trobaràs una explicació més detallada de com minimitzar i gestionar les redireccions:
2.7.1. Utilitza redireccions permanents (301)
Quan sigui necessari redirigir els usuaris a una nova ubicació, assegura’t d’utilitzar redireccions 301 en lloc de 302. Les redireccions 301 són permanents i comuniquen als motors de cerca i navegadors que la ubicació original de la pàgina ha canviat de forma permanent. Això és crucial per preservar l’autoritat de la pàgina en termes de SEO i garantir una experiència d’usuari fluida.

2.7.2. Evita redireccions innecessàries
Cada redirecció que s’implementa introdueix un temps addicional en el procés de càrrega, la qual cosa pot afectar la velocitat i l’eficàcia de la pàgina. Per aquesta raó, planificar cuidadosament l’estructura d’URL des de l’inici és crucial per minimitzar les redireccions innecessàries.
A més, una estratègia eficient d’URL ajuda a evitar problemes de contingut duplicat, ja que redirigir d’una URL a una altra pot confondre els motors de cerca sobre quina és la versió principal d’una pàgina. La consistència en l’estructura d’URL també simplifica les tasques de manteniment i actualització d’un lloc web al llarg del temps.
2.7.3. Comprova les cadenes de redirecció
En el context de l’administració d’URL, és fonamental assegurar-se que no es formin cadenes de redirecció llargues o innecessàries. Aquestes cadenes, que consisteixen en una successió de redireccions en què una URL dirigeix a una altra, i aquesta a torn a una altra, poden tenir un impacte significatiu en la velocitat de càrrega de la pàgina. A més, aquest temps acumulatiu es pot traduir en una experiència de l’usuari menys eficient, ja que el navegador realitza múltiples sol·licituds abans d’arribar a la pàgina final.
2.8. Optimitza per a dispositius mòbils
L’optimització per a dispositius mòbils s’ha convertit en una prioritat absoluta avui en dia, ja que una part significativa del trànsit web prové de telèfons intel·ligents i tauletes. Assegura’t que el teu lloc web es carregui ràpidament i s’adapti de manera efectiva a aquests dispositius per oferir una experiència positiva als teus usuaris.
Per aconseguir-ho, pots seguir les següents recomanacions:
2.8.1. Tingues un disseny receptiu
Aquest concepte implica la capacitat del lloc web per ajustar-se de forma automàtica a diversos mides de pantalla i orientacions. D’aquesta manera, el contingut es presenta de manera òptima i funciona sense problemes en qualsevol dispositiu.
L’avantatge d’aquest enfocament rau en l’eliminació de les barreres d’accés i la millora de l’experiència de l’usuari. Els visitants poden explorar el teu lloc web amb comoditat, ja que el disseny s’ajusta de manera intel·ligent per adaptar-se a la mida específica de la pantalla en què es visualitza.
2.8.2. Optimitza les imatges
L’optimització de les imatges per a aquest tipus de dispositius implica ajustar-ne la resolució i les dimensions de manera òptima, assegurant-te que es presentin eficientment en pantalles més petites sense sacrificar la claredat. Això no només contribueix a minimitzar el consum d’amplada de banda, sinó que també té un impacte directe en la velocitat de càrrega d’un lloc web en dispositius mòbils.
2.8.3. Revisa els menús i la navegació mòbil
Per proporcionar una experiència d’usuari millorada, és fonamental assegurar una navegació eficient i còmoda en dispositius tàctils. Per aconseguir-ho, és necessari que els botons de navegació i elements interactius siguin prou amplis i estiguin estratègicament ubicats a la pantalla, permetent als usuaris accedir-hi amb facilitat, ja sigui utilitzant els seus dits o un estilet.
A més, també pots considerar la implementació d’un menú de tipus hamburguesa (tres línies horitzontals) que permeti amagar el menú en dispositius mòbils i mostrar-lo quan l’usuari ho desitgi. Aquesta estructura estalvia espai a la pantalla i facilita la navegació, ja que redueix al mínim la necessitat de desplaçament vertical i horitzontal.
2.8.4. Redueix el contingut no essencial
En el context dels dispositius mòbils, és essencial donar prioritat al contingut essencial i minimitzar la presència d’elements no essencials que podrien afectar la velocitat de càrrega d’un lloc web. Aquesta pràctica té com a objectiu assegurar que els visitants accedeixin ràpidament a la informació crucial que estan cercant.
Aquest enfocament beneficia l’experiència de l’usuari i té un impacte positiu en la retenció de visitants. La rapidesa amb què els usuaris poden accedir a la informació influeix directament en la seva satisfacció i disposició a explorar més contingut en el teu lloc mòbil.
2.8.5. Fes proves d’usabilitat en dispositius mòbils
Portar a terme proves amb usuaris reals que utilitzin diferents dispositius i mides de pantalla pot proporcionar informació valuosa sobre l’experiència de l’usuari en entorns mòbils. Aquestes comprovacions permeten identificar possibles problemes d’usabilitat i assegurar-se que el lloc sigui fàcil de navegar i utilitzar en aquest tipus de dispositius.
2.9. Realitza proves contínues
L’optimització del rendiment del teu lloc web no és un procés aïllat, sinó un compromís constant amb la millora de la teva pàgina. Per aquesta raó, resulta fonamental dur a terme proves periòdiques de velocitat de càrrega i adaptar el teu lloc web en conseqüència. Per fer-ho de manera efectiva, cal que t’hi familiaritzis amb les millors pràctiques per a proves contínues:
2.9.1. Utilitza eines de prova de velocitat
Per avaluar i millorar el rendiment del teu lloc web, és recomanable utilitzar eines especialitzades com Google PageSpeed Insights o GTmetrix. Aquestes plataformes proporcionen informació detallada sobre la velocitat de càrrega i ofereixen suggeriments específics per optimitzar el rendiment general del teu lloc. Aquestes recomanacions poden incloure la compressió d’imatges i la minimització d’arxius CSS i JavaScript.
2.9.2. Monitoritza de manera constant
Estableix un sistema de monitorització, com ara Google Analytics o Pingdom, per estar al corrent de qualsevol canvi o deteriorament en el rendiment del teu lloc web. Això et permetrà prendre mesures immediates quan apareguin problemes.
Per exemple, Google Analytics et proporciona dades exhaustives sobre el trànsit, el comportament de l’usuari i altres indicadors clau. Aquest tipus d’informació és inestimable per comprendre com interactuen els usuaris amb el teu lloc i per detectar possibles àrees de millora.
D’altra banda, Pingdom fa un seguiment de la velocitat de càrrega d’un lloc web i alerta davant de qualsevol afebliment inesperat. Aquesta capacitat de monitoratge continu et permet prendre mesures immediates en cas que es detectin problemes, evitant així possibles pèrdues de visitants o clients a causa d’un rendiment deficient.
2.9.3. Realitza proves d’usuari
Tot i que les eines automatitzades, com ara Google PageSpeed Insights, ofereixen informació tècnica, la retroalimentació directa dels usuaris aporta perspectives úniques. L’experiència de l’usuari és subjectiva, i els comentaris directes de qui interactua amb el teu lloc poden revelar aspectes específics que podrien no ser evidents mitjançant anàlisis automatitzats.
És essencial proporcionar canals de retroalimentació clars, com ara enquestes online, formularis de comentaris o fins i tot la possibilitat d’enviar comentaris directament des del lloc web.
2.9.4. Crea còpies de seguretat
Abans de dur a terme canvis significatius al teu lloc web, recorda la importància de fer còpies de seguretat. Aquest procés et protegeix en cas de problemes tècnics inesperats. A més, permet restaurar el teu lloc a un estat anterior si és necessari. Per aquests motius, el procés de copia de seguretat hauria de ser part integral de la teva rutina de gestió web. És recomanable fer-ho abans de dur a terme qualsevol actualització important, canvi de disseny o ajust tècnic.
Les eines i plataformes de còpia de seguretat automatitzades simplifiquen aquest procés, permetent-te programar còpies de seguretat periòdiques i garantint una capa addicional de seguretat.
3. Conclusions
Tal com hem vist en aquest article, la velocitat de càrrega d’un lloc web no ha de ser subestimada. És un factor que influeix en la satisfacció dels usuaris, en la teva posició en motors de cerca i en les teves taxes de conversió. Amb les estratègies i tècniques adequades, pots millorar significativament la velocitat de càrrega i oferir una experiència òptima als teus visitants. Inverteix temps i esforç en optimitzar el teu lloc web, i els resultats positius no trigaran a arribar.

Sandra León Montagut es Inbound Marketer en heading2market, una empresa que ofrece servicios de marketing, ventas y experiencia del cliente a empresas líderes en diversos sectores durante más de una década.
Sandra es licenciada en Filología Hispánica por la Universidad de Valencia y ha complementado su formación con estudios en marketing digital y copywriting. Su pasión por las palabras la llevó a trabajar como editora de contenido web, donde se especializó en la redacción, corrección y optimización de fichas de productos y artículos de blog para clientes de e-commerce.
Actualmente, ocupa el cargo de Inbound Marketer en heading2market, donde se dedica con pasión a la creación de contenido de alta calidad y valor estratégico para nuestros clientes. Su enfoque se centra en la generación de soluciones eficaces y altamente rentables que contribuyen al éxito y crecimiento de las empresas de nuestros clientes.