
9 claves para mejorar la velocidad de carga de un sitio web
Descubre en este artículo por qué la velocidad de carga de tu sitio
web es crucial para retener a tus visitantes y mejorar tu posición en los motores de búsqueda. Aprende también cómo medir y optimizar la velocidad para ofrecer la mejor experiencia de usuario.

La velocidad de carga de un sitio web es un factor crítico en Inbound Marketing que condiciona la experiencia del usuario, el posicionamiento en los motores de búsqueda (SEO) y las tasas de conversión. Los visitantes esperan que las páginas se carguen de manera rápida y eficiente, mientras que los motores de búsqueda premian los sitios web que ofrecen una experiencia de usuario óptima.
En este artículo, exploraremos estrategias y técnicas clave para mejorar la velocidad de carga de tu sitio web y, al mismo tiempo, impulsar tu presencia online.
1. ¿Qué es la velocidad de carga de un sitio web?
La velocidad de carga de un sitio web se refiere al tiempo promedio que necesita una página para mostrarse por completo en la pantalla de un usuario. Este cálculo incluye desde el momento en que se selecciona un enlace o se ingresa una dirección web hasta el momento en que la página se presenta por completo.
Algunos factores que te ayudarán a medir la velocidad de carga son los siguientes:
- Tiempo de carga estándar: Observa el tiempo que tardan sitios similares al tuyo en cargarse. Esto te proporciona una referencia de lo que los usuarios consideran aceptable y te ayuda a establecer un estándar. Por ejemplo, un tiempo de carga superior a los cinco segundos suele considerarse excesivo y provocan una pérdida del 90% de las visitas en las webs (Fuente: mediactiu)
- Diversidad de dispositivos: Los visitantes utilizan diferentes dispositivos, desde dispositivos móviles hasta ordenadores de escritorio. Comprueba que tu sitio se cargue de manera eficiente en todos ellos.

- Tamaño de los archivos: El tamaño de tus archivos, como imágenes y videos, influye en la velocidad de carga. Algunos dispositivos recientes los procesan más rápido, pero los modelos más antiguos pueden experimentar retrasos.
- Contenido multimedia instantáneo: Optimiza tus recursos multimedia para que se reproduzcan al instante, sin requerir enlaces adicionales. Esto mejora la experiencia del usuario.
- Ubicación geográfica del público objetivo: Conoce los estándares de velocidad de conexión a internet en la ubicación geográfica de tu público. Esto te ayudará a adaptar la velocidad de carga a las necesidades de tu audiencia.
- Ubicación de servidores y hostings: La distancia entre tus servidores y tus usuarios finales puede afectar la velocidad de carga. Considera esta ubicación estratégica para mejorar la eficiencia.
2. Cómo puedo mejorar la velocidad de carga de un sitio web
2.1. Evalúa la velocidad actual
El primer paso para mejorar la velocidad de carga es conocer el punto de partida. Utiliza herramientas como Google PageSpeed Insights o GTmetrix para evaluar la velocidad actual de tu sitio web. Estas herramientas proporcionan datos sobre el tiempo de carga de la página, la puntuación de rendimiento, la puntuación de optimización móvil, la cantidad de solicitudes al servidor y el tamaño total de la página.
2.2. Optimiza las imágenes
Las imágenes de alta resolución y mal optimizadas pueden tener un impacto significativo en la velocidad de tu sitio web. Por ello, la optimización de imágenes es esencial para garantizar una experiencia de usuario rápida y fluida.
Sigue leyendo para descubrir las mejores prácticas:
2.2.1. Comprime las imágenes
Utiliza herramientas en línea, como TinyPNG, Website Planet o bien software de edición de imágenes, como GIMP, que ofrezcan funciones de compresión. Sube tus imágenes, elige el nivel de compresión adecuado y descarga las imágenes optimizadas. A continuación, sustituye las imágenes originales en tu sitio web por las versiones comprimidas.
2.2.2. Utiliza el formato adecuado
Dependiendo del tipo de imagen que estés utilizando, tendrás que elegir el formato más adecuado. Por ejemplo, el formato JPEG es ideal para fotografías, ya que proporciona una alta calidad de imagen con tamaños de archivo relativamente pequeños. El formato PNG, sin embargo, es apropiado para gráficos con transparencia, como logotipos o ilustraciones con detalles precisos.
Además, el formato WebP ha ganado popularidad debido a su capacidad para ofrecer una alta calidad de imagen con tamaños de archivo más pequeños que JPEG y PNG.
Para decidir cuál usar, considera el tipo de imagen que estás utilizando y busca un equilibrio entre calidad y tamaño de archivo. Al usar el formato correcto, tus imágenes se cargarán más rápido y se verán nítidas en todos los dispositivos.
2.2.3. Emplea imágenes responsivas
Hoy en día, la mayoría de personas acceden a sitios web desde una gran variedad de dispositivos, como ordenadores, tablets y teléfonos móviles. Cada uno de estos dispositivos tiene diferentes tamaños de pantalla y resoluciones. Para garantizar una carga rápida en todos ellos, es esencial implementar imágenes responsivas que se ajusten automáticamente al tamaño de la pantalla del usuario.
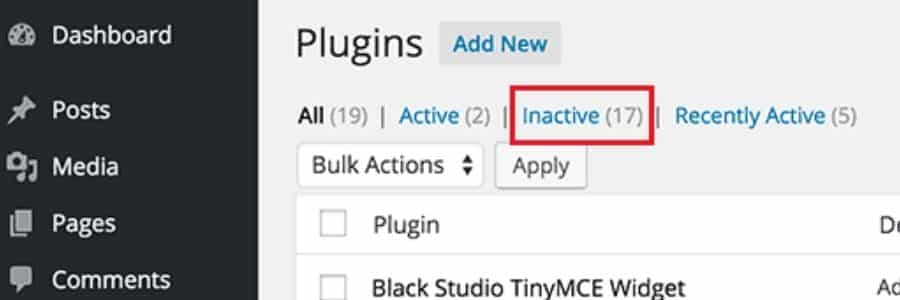
2.3. Minimiza el uso de plugins
Los plugins de terceros pueden ser herramientas valiosas para mejorar la funcionalidad y apariencia de tu sitio web, pero también pueden tener un impacto significativo en el rendimiento de la página.
Por este motivo, es fundamental que te asegures de que cada plugin que agregues a tu sitio web es esencial para tus necesidades. Antes de instalar uno nuevo, considera si puedes lograr la misma funcionalidad con las características nativas de tu plataforma de creación de sitios web o si hay alternativas más ligeras disponibles.
Además, si tienes plugins que no estás utilizando con regularidad o que tienen una influencia negativa en la velocidad de tu página, considera desactivarlos o eliminarlos por completo. También es recomendable verificar si existen versiones más ligeras de esos mismos plugins.

Para ayudarte a identificar ejemplos comunes de plugins innecesarios, aquí tienes algunos que podrían ralentizar tu sitio:
- Widgets de redes sociales: Aunque los botones de compartir en redes sociales son útiles, la mayoría de las redes sociales proporcionan códigos que puedes agregar directamente a tu sitio sin necesidad de un plugin adicional.
- Plugins de comentarios: Muchos sitios web utilizan plugins de comentarios de terceros, pero los sistemas de comentarios nativos de las plataformas de creación de sitios web suelen ser igualmente efectivos y no requieren plugins adicionales.
- Plugins de estadísticas de visitantes: Si estás utilizando una plataforma como Google Analytics, generalmente es más eficiente insertar el código de seguimiento directamente en tu sitio web en lugar de depender de un plugin que haga lo mismo.
- Plugins de fuentes externas: Los plugins que cargan fuentes personalizadas o bibliotecas de iconos externas pueden aumentar el tiempo de carga. Considera cargar estas fuentes directamente desde tu servidor o utilizar opciones más ligeras.
Por último, ten en cuenta que algunos plugins pueden contener vulnerabilidades que comprometen la seguridad de tu sitio web. Asegúrate de utilizar plugins de fuentes confiables y mantenlos siempre actualizados para mitigar posibles riesgos.
2.4. Usa una CDN (Content Delivery Network)
Una CDN es una red de servidores distribuidos estratégicamente en diversas ubicaciones geográficas en todo el mundo. Su principal función es almacenar en caché y distribuir el contenido de tu sitio web, como imágenes, videos, hojas de estilo y scripts, a través de estos servidores regionales.
Cuando un usuario accede a tu sitio, la CDN determina la ubicación geográfica del usuario y proporciona el contenido desde el servidor más cercano en lugar de cargarlo desde el servidor de origen.
Es importante tener en cuenta que algunas CDNs ofrecen servicios gratuitos, mientras que otras operan en un modelo de pago. La elección entre una CDN gratuita y una de pago depende de tus necesidades y tu presupuesto.
- CDNs gratuitas: Son una buena opción para sitios web pequeños, proyectos personales o aquellos con presupuestos limitados. Suelen ofrecer servicios básicos de almacenamiento en caché y distribución de contenido, lo que puede mejorar la velocidad de carga de tu sitio.
- CDNs de pago: Las CDNs de pago generalmente ofrecen un conjunto más amplio de características y servicios avanzados. Son ideales para sitios web empresariales, tiendas en línea o proyectos que requieren un alto rendimiento y una mayor personalización. Además, proporcionan un nivel de soporte técnico más sólido y una mayor capacidad de escalabilidad para manejar el tráfico de sitios web con alta demanda.
Antes de elegir una CDN, considera tus necesidades específicas y evalúa si los beneficios adicionales que ofrecen las CDNs de pago justifican su coste. Algunas opciones populares son Cloudflare, Akamai, o Amazon CloudFront.
2.5. Optimiza el código
El código de tu sitio web desempeña un papel crucial en la velocidad de carga y la eficiencia general de tu página. Conoce algunas estrategias para optimizarlo y lograr un rendimiento óptimo:
2.5.1. Comprime los archivos CSS y JavaScript
Los archivos CSS y JavaScript son fundamentales para el diseño y la interactividad de tu sitio web, pero también pueden ser pesados y ralentizar la carga de la página. Para evitar esto, te sugerimos seguir estas prácticas:
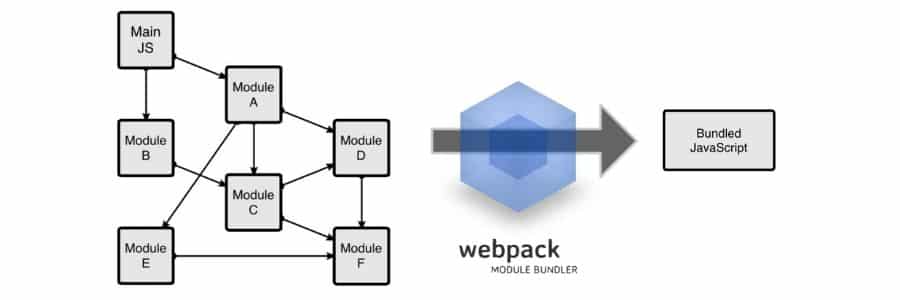
- Minimización: La minimización de archivos consiste en eliminar espacios en blanco, caracteres innecesarios y renombrar variables, lo que resulta en archivos más pequeños y, por lo tanto, tiempos de carga más rápidos. Para simplificar este proceso, puedes recurrir a herramientas de automatización populares como Webpack, que es ampliamente utilizado para empaquetar y minimizar archivos JavaScript de manera eficiente.
- Combinación: También puedes combinar múltiples archivos CSS y JavaScript en uno solo. Esto reduce la cantidad de solicitudes al servidor y, por lo tanto, disminuye el tiempo necesario para cargar el sitio. Sin embargo, ten en cuenta que este enfoque debe usarse con precaución, ya que un archivo demasiado grande podría aumentar la latencia.

2.5.2. Elimina código no utilizado
A medida que desarrollas y actualizas tu sitio web, es común que el código innecesario se acumule. Para evitar este problema, elimina etiquetas HTML, estilos CSS o scripts JavaScript que ya no se utilizan. Esto no solo reduce el tamaño de la página, sino que también mejora la legibilidad del código y facilita futuras modificaciones.
2.5.3. Utiliza recursos asincrónicos
Cargar recursos de forma asincrónica significa que el navegador no espera a que un recurso se descargue antes de continuar con el procesamiento de la página. Esto es especialmente importante para recursos de terceros, como widgets o scripts de análisis, que no deben bloquear la carga de la página principal.
Para lograr esto puedes emplear:
- Etiquetas <script async>: Al cargar scripts de terceros, utiliza la atribución «async» en las etiquetas <script>. Esto permite que el navegador descargue y ejecute el script en segundo plano sin interrumpir la carga de la página.
- JavaScript: También puedes cargar recursos de terceros de manera dinámica utilizando JavaScript, lo que te da un mayor control sobre cuándo se descargan estos elementos.
2.6. Habilita el caché del navegador
Habilitar el caché del navegador es una práctica esencial para optimizar el rendimiento de tu sitio web. Esta técnica permite almacenar localmente en la máquina del usuario los elementos y recursos de tu sitio, como imágenes, hojas de estilo, scripts y otros archivos.
Esta estrategia tiene un impacto positivo en la velocidad de carga de tu sitio, especialmente en visitas posteriores, ya que el navegador no necesita volver a descargar los elementos que ya tiene en caché.
Además, puedes definir cuánto tiempo se mantienen en caché los elementos en el navegador del usuario. Elementos estáticos, como imágenes, pueden tener una duración de caché más larga, mientras que elementos más dinámicos, como datos en tiempo real, suelen tener una duración de caché más corta.
2.6.1 Cómo configurar la memoria caché del navegador
Para configurar el caché del navegador en sistemas de gestión de contenido (CMS), como WordPress, sigue estos pasos:
- Utiliza un plugin de caché: WordPress ofrece varios plugins populares de caché, como WP Super Cache y W3 Total Cache. Estos plugins simplifican la configuración del caché del navegador. Después de instalar y activar un plugin de este tipo, puedes acceder a su configuración para personalizar la duración del caché y otros ajustes.
- Configura la duración del caché: En la configuración del plugin de caché, podrás establecer el período de tiempo durante el cual los elementos se almacenarán en la caché del navegador. Por lo general, se recomienda una duración de caché más larga para elementos estáticos como imágenes y hojas de estilo, y una duración más corta para elementos más dinámicos.
- Comprueba la compatibilidad: Asegúrate de que el plugin de caché sea compatible con otros plugins y temas que estés utilizando en tu sitio. Algunos plugins pueden requerir ajustes adicionales para funcionar correctamente con el caché del navegador.
- Realiza pruebas y ajustes: Después de configurar el caché del navegador, realiza pruebas para asegurarte de que los elementos se almacenan y entregan correctamente a los usuarios. Si experimentas problemas, ajusta la configuración según sea necesario.
2.7. Minimiza las redirecciones
Las redirecciones, aunque a veces necesarias, deben utilizarse con moderación, ya que también pueden aumentar el tiempo de carga y afectar negativamente la experiencia del usuario.
En este apartado, encontrarás una explicación más detallada de cómo minimizar y gestionar las redirecciones:
2.7.1. Usa redirecciones permanentes (301)
Cuando sea necesario redirigir a los usuarios a una nueva ubicación, asegúrate de utilizar redirecciones 301 en lugar de 302. Las redirecciones 301 son permanentes y comunican a los motores de búsqueda y navegadores que la ubicación original de la página ha cambiado de forma permanente. Esto es crucial para preservar la autoridad de la página en términos de SEO y garantizar una experiencia de usuario fluida.

2.7.2. Evita redirecciones innecesarias
Cada redirección que se implementa introduce un tiempo adicional en el proceso de carga, lo que puede afectar la velocidad y la eficacia de la página. Por esta razón, planificar cuidadosamente la estructura de URL desde el inicio es crucial para minimizar las redirecciones innecesarias.
Además, una estrategia eficiente de URL ayuda a evitar problemas de contenido duplicado, ya que redirigir de una URL a otra puede confundir a los motores de búsqueda sobre cuál es la versión principal de una página. La consistencia en la estructura de URL también simplifica las tareas de mantenimiento y actualización del sitio web a lo largo del tiempo.
2.7.3. Comprueba las cadenas de redirección
En el contexto de la administración de URL, es fundamental asegurarse de que no se formen cadenas de redirección largas o innecesarias. Estas cadenas, que consisten en una sucesión de redirecciones en las que una URL dirige a otra, y esta a su vez a otra, pueden tener un impacto significativo en la velocidad de carga de la página. Además, este tiempo acumulativo puede traducirse en una experiencia del usuario menos eficiente, ya que el navegador realiza múltiples solicitudes antes de llegar a la página final.
2.8. Optimiza para dispositivos móviles
La optimización para dispositivos móviles se ha convertido en una prioridad absoluta en la actualidad. Esto se debe a que una parte significativa del tráfico web proviene de smartphones y tablets. Asegúrate de que tu sitio web se cargue rápidamente y se adapte de manera efectiva a estos dispositivos para brindar una experiencia positiva a tus usuarios.
Para lograrlo, puedes seguir las siguientes recomendaciones:
2.8.1. Ten un diseño responsivo
Este concepto implica la capacidad del sitio para ajustarse de forma automática a diversos tamaños de pantalla y orientaciones. De este modo, el contenido se presenta de manera óptima y funciona sin problemas en cualquier dispositivo.
La ventaja de este enfoque radica en la eliminación de las barreras de acceso y la mejora de la experiencia del usuario. Los visitantes pueden explorar tu sitio web con comodidad, ya que el diseño se ajusta de manera inteligente para adaptarse al tamaño específico de la pantalla en la que se visualiza.
2.8.2. Optimiza las imágenes
La optimización de las imágenes para este tipo de dispositivos implica ajustar su resolución y dimensiones de manera óptima, asegurándote de que se presenten de manera eficiente en pantallas más pequeñas sin sacrificar la claridad. Esto no solo contribuye a minimizar el consumo de ancho de banda, sino que también tiene un impacto directo en la velocidad de carga de tu sitio web en dispositivos móviles.
2.8.3. Revisa los menús y la navegación móvil
Para proporcionar una experiencia de usuario mejorada, es fundamental asegurar una navegación eficiente y cómoda en dispositivos táctiles. Para lograrlo, es necesario que los botones de navegación y elementos interactivos sean lo suficientemente amplios y estén estratégicamente ubicados en la pantalla, permitiendo a los usuarios acceder a ellos con facilidad, ya sea utilizando sus dedos o un stylus.
Además, también puedes considerar la implementación de un menú tipo hamburguesa (tres líneas horizontales) que permite ocultar el menú en dispositivos móviles y mostrarlo cuando el usuario lo desee. Esta estructura ahorra espacio en la pantalla y facilita la navegación, ya que reduce al mínimo la necesidad de desplazamiento vertical y horizontal.
2.8.4. Reduce el contenido no esencial
En el contexto de dispositivos móviles, es esencial dar prioridad al contenido esencial y minimizar la presencia de elementos no esenciales que podrían afectar la velocidad de carga. Esta práctica tiene como objetivo asegurar que los visitantes accedan rápidamente a la información crucial que están buscando.
Este enfoque beneficia la experiencia del usuario y tiene un impacto positivo en la retención de visitantes. La rapidez con la que los usuarios pueden acceder a la información influye directamente en su satisfacción y disposición a explorar más contenido en tu sitio móvil.
2.8.5. Haz pruebas de usabilidad en dispositivos móviles
Llevar a cabo pruebas con usuarios reales que utilicen diferentes dispositivos y tamaños de pantalla puede proporcionar información valiosa sobre la experiencia del usuario en entornos móviles. Estas comprobaciones permiten identificar posibles problemas de usabilidad y asegurarse de que el sitio sea fácil de navegar y utilizar en este tipo de dispositivos.
2.9. Realiza pruebas continuas
La optimización del rendimiento de tu sitio web no es un proceso aislado, sino un compromiso constante con la mejora de tu página. Por esta razón, resulta fundamental llevar a cabo pruebas periódicas de velocidad de carga y adaptar tu sitio web en consecuencia. Para hacerlo de manera efectiva, debes familiarizarte con las mejores prácticas para pruebas continuas:
2.9.1. Usa herramientas de prueba de velocidad
Para evaluar y mejorar el rendimiento de tu sitio web, es recomendable utilizar herramientas especializadas como Google PageSpeed Insights o GTmetrix. Estas plataformas brindan información detallada sobre la velocidad de carga y ofrecen sugerencias específicas para optimizar el rendimiento general de tu sitio. Estas recomendaciones pueden incluir la compresión de imágenes y la minimización de archivos CSS y JavaScript.
2.9.2. Monitoriza de manera constante
Establece un sistema de monitorización, como Google Analytics o Pingdom, para estar al tanto de cualquier cambio o deterioro en el rendimiento de tu sitio web. Esto te permitirá tomar medidas inmediatas cuando surjan problemas.
Google Analytics, por ejemplo, te proporciona datos exhaustivos sobre el tráfico, el comportamiento del usuario y otros indicadores clave. Este tipo de información es invaluable para comprender cómo interactúan los usuarios con tu sitio y para detectar posibles áreas de mejora.
Por otro lado, Pingdom realiza un seguimiento de la velocidad de carga de tu sitio y te alerta ante cualquier ralentización inesperada. Esta capacidad de monitoreo continuo te permite tomar medidas inmediatas en caso de que se detecten problemas, evitando así posibles pérdidas de visitantes o clientes debido a un rendimiento deficiente.
2.9.3. Haz pruebas de usuario
Aunque las herramientas automatizadas, como Google PageSpeed Insights, ofrecen información técnica, la retroalimentación directa de los usuarios brinda perspectivas únicas. La experiencia del usuario es subjetiva, y los comentarios directos de quienes interactúan con tu sitio pueden revelar aspectos específicos que podrían no ser evidentes mediante análisis automatizados.
Es esencial ofrecer canales de retroalimentación claros, como encuestas online, formularios de comentarios o incluso la posibilidad de enviar comentarios directamente desde el sitio web.
2.9.4. Crea copias de seguridad
Antes de efectuar cambios significativos en tu sitio web, recuerda la importancia de realizar copias de seguridad. Este proceso te protege en caso de problemas técnicos inesperados. Además, permite restaurar tu sitio a un estado anterior si es necesario. Por estos motivos, el proceso de respaldo debería ser parte integral de tu rutina de gestión web. Es recomendable realizarlo antes de llevar a cabo cualquier actualización importante, cambio de diseño o ajuste técnico.
Las herramientas y plataformas de respaldo automatizadas simplifican este proceso, permitiéndote programar copias de seguridad periódicas y garantizando una capa adicional de seguridad.
3. Conclusiones
Tal y como hemos visto en este artículo, la velocidad de carga de un sitio web no debe subestimarse. Es un factor que influye en la satisfacción de los usuarios, en tu posicionamiento en motores de búsqueda y en tus tasas de conversión. Con las estrategias y técnicas adecuadas, puedes mejorar significativamente la velocidad de carga y ofrecer una experiencia óptima a tus visitantes. Invierte tiempo y esfuerzo en optimizar tu sitio web, y los resultados positivos no tardarán en llegar.

Sandra León Montagut es Inbound Marketer en heading2market, una empresa que ofrece servicios de marketing, ventas y experiencia del cliente a empresas líderes en diversos sectores durante más de una década.
Sandra es licenciada en Filología Hispánica por la Universidad de Valencia y ha complementado su formación con estudios en marketing digital y copywriting. Su pasión por las palabras la llevó a trabajar como editora de contenido web, donde se especializó en la redacción, corrección y optimización de fichas de productos y artículos de blog para clientes de e-commerce.
Actualmente, ocupa el cargo de Inbound Marketer en heading2market, donde se dedica con pasión a la creación de contenido de alta calidad y valor estratégico para nuestros clientes. Su enfoque se centra en la generación de soluciones eficaces y altamente rentables que contribuyen al éxito y crecimiento de las empresas de nuestros clientes.