
Diseño web y UX: Claves para mejorar el engagement
¿Sabías que el diseño web y la experiencia del usuario son los arquitectos invisibles detrás de cada clic? En este artículo, desentrañaremos los secretos detrás de la creación de sitios web visualmente atractivos y funcionalmente eficientes. Aprenderás cómo la unión entre diseño web y UX puede convertir visitantes en seguidores leales.

El diseño web y la experiencia de usuario (UX) son fundamentales en cualquier estrategia de Inbound Marketing. Pero, ¿por qué son tan cruciales? Las estadísticas nos lo muestran:
Según estudios de Woko, el 46% de los usuarios abandona un sitio web simplemente porque no logra comprender claramente a qué se dedica. Es un recordatorio claro de que la claridad y la usabilidad son la piedra angular de cualquier estrategia digital eficiente.
De igual manera, la falta de botones de llamada a la acción (CTA) es una oportunidad perdida para más del 70% de los sitios web de pequeñas empresas, según revela WebHosting.
En este artículo, exploraremos a fondo la experiencia de usuario y su relación con el diseño web, destacando los beneficios de optimizar la UX. Descubrirás cómo mejorar la experiencia de usuario en tu propio sitio web, exploraremos las etapas clave de una estrategia UX, y te proporcionaremos herramientas prácticas para asegurar una experiencia del usuario excepcional.
1. ¿Qué es la experiencia de usuario o UX?
La UX (experiencia de usuario) es una disciplina que se centra en cómo se siente una persona al interactuar con un sitio web o una aplicación. Es decir, representa las sensaciones y emociones que el usuario experimenta. Una buena UX busca que la interacción sea sencilla, intuitiva y satisfactoria, mientras que una mala UX puede causar frustración y provocar una alta tasa de rebote.
sitio web o una aplicación. Es decir, representa las sensaciones y emociones que el usuario experimenta. Una buena UX busca que la interacción sea sencilla, intuitiva y satisfactoria, mientras que una mala UX puede causar frustración y provocar una alta tasa de rebote.
En resumen, la UX implica crear una experiencia agradable y sin complicaciones para el usuario, abordando aspectos como la organización de elementos en la pantalla, la facilidad de navegación, la velocidad de carga y la búsqueda de información rápida. La meta principal es garantizar una experiencia positiva que fomente el compromiso, retención y éxito de la plataforma.
2. Qué relación existe entre el Diseño Web y la Experiencia de Usuario (UX)
El diseño web y la Experiencia de Usuario (UX) son dos disciplinas de Inbound Marketing totalmente relacionadas.
El diseño web es la disciplina que se encarga de la apariencia y la estructura de un sitio web, mientras que la UX se centra en cómo los usuarios experimentan y perciben ese sitio. Estos dos aspectos trabajan en conjunto para crear un ambiente online efectivo y agradable.
Un diseño web efectivo incluye la disposición lógica de elementos en la pantalla, así como el uso de colores, imágenes y tipografía adecuados. Por otro lado, la UX se preocupa por la usabilidad, la velocidad de carga, la accesibilidad, el contenido relevante y la respuesta del sitio a las acciones del usuario. Todos estos aspectos, sin embargo, dependen en gran medida de las decisiones de diseño web.
Por ejemplo, un diseño web limpio y ordenado facilita la navegación, lo que mejora la UX. Además, un diseño responsivo asegura que el sitio funcione de manera óptima en dispositivos móviles, lo que es crucial para la experiencia de usuario.
En resumen, el diseño web y la UX están estrechamente relacionados y se complementan mutuamente. Por este motivo, ambos aspectos deben ser considerados en conjunto al crear o mejorar un sitio web.
3. Beneficios de mejorar el Diseño Web y la UX
Descubre cómo la mejora del diseño web y la experiencia del usuario (UX) no solo embellece tu sitio, sino que también desencadena beneficios significativos para atraer, retener y deleitar a tus visitantes online.
3.1. Aumento de la satisfacción del usuario
Una navegación intuitiva y un diseño atractivo hacen que los usuarios se sientan más cómodos y satisfechos al interactuar con tu sitio. Esto se traduce en una impresión positiva de tu marca.
La navegación intuitiva implica la disposición lógica y clara de los elementos en el sitio, facilitando que los usuarios encuentren rápidamente lo que están buscando. Asimismo, un diseño atractivo va más allá de lo estético, ya que también influye en la usabilidad y en la experiencia general del usuario.
La importancia de lograr la satisfacción del usuario radica en el impacto directo que tiene en la percepción de la marca. Un usuario satisfecho no solo es más propenso a permanecer en el sitio por más tiempo, sino que también es más propenso a compartir su experiencia positiva con otros.
3.2. Retención de visitantes y optimización de la tasa de conversión
Una experiencia positiva desencadena un efecto directo en la retención de usuarios, pues estos se sienten motivados a permanecer más tiempo explorando el contenido ofrecido. Además, la retención de visitantes es esencial para reducir la tasa de rebote, indicador clave de la satisfacción y relevancia del contenido.
Por otro lado, también contribuye a la optimización de la tasa de conversión, ya que existe una mayor probabilidad de que los visitantes realicen acciones deseadas, como completar compras, suscribirse o participar en actividades interactivas.
3.3. Mejora del rendimiento comercial
La retención de clientes, derivada de la satisfacción, es esencial para el rendimiento comercial a largo plazo. Los clientes leales tienden a realizar compras recurrentes y a involucrarse más activamente con los productos o servicios ofrecidos.

Además, la probabilidad de que estos clientes satisfechos recomienden el sitio a otros potenciales usuarios aumenta significativamente. Esta forma de marketing boca a boca generado por la satisfacción del usuario se convierte en un motor clave para atraer nuevos clientes y expandir la base de usuarios.
3.4. Reducción de errores y frustraciones
Un diseño intuitivo y bien estructurado disminuye significativamente la probabilidad de que los usuarios cometan errores durante su interacción. Cuando los elementos del sitio están dispuestos de manera lógica y clara, los usuarios pueden realizar acciones sin inconvenientes, lo que contribuye a una experiencia más agradable.
La reducción de la frustración es fundamental para mantener una impresión positiva de la marca. Después de todo, los usuarios son más propensos a asociar experiencias libres de frustración con la eficiencia y la calidad del servicio ofrecido.
3.5. Fortalecimiento de la lealtad del cliente
La experiencia positiva, respaldada por un diseño que prioriza las necesidades y preferencias del usuario, contribuye al fortalecimiento de la lealtad. Cuando los clientes encuentran que la interacción con la marca es fluida, satisfactoria y alineada con sus expectativas, se crea un lazo emocional que influye directamente en su decisión de volver. Este vínculo emocional es esencial para construir una base de clientes leales que elijan repetidamente la marca, incluso frente a la competencia.
3.6. Diferenciación competitiva
La diferenciación competitiva, impulsada por una experiencia de usuario excepcional, juega un papel importante en un mercado saturado. Si los usuarios encuentran un sitio web fácil de usar y agradable, es más probable que elijan los productos o servicios de esa marca sobre los de la competencia, contribuyendo así a su posición en el mercado.
La clave radica en ofrecer una experiencia única y memorable. Más allá de la simple satisfacción del usuario, se trata de superar expectativas y crear un diferencial que destaque en la mente del consumidor. Desde la navegación hasta la transacción final, cada aspecto de la interacción del usuario contribuye a esta experiencia distintiva.
4. Cómo puedes mejorar la experiencia de usuario en tu sitio web
Tener un sitio web que ofrezca una buena experiencia de usuario es esencial. Los usuarios disfrutarán visitándolo, se quedarán más tiempo y es más probable que regresen.
En este apartado, encontrarás algunas estrategias para mejorar la experiencia de usuario de tu sitio web.
4.1. Diseño y navegación
- Diseño simple y limpio: Un diseño limpio y ordenado facilita la navegación. Para conseguirlo, evita la sobrecarga de información y utiliza una estructura clara con menús fáciles de entender. Esto ayuda a que los visitantes se sientan cómodos al explorar tu sitio.
- UI efectiva: La Interfaz de Usuario (UI) se refiere al diseño visual de los elementos con los que los usuarios interactúan en un sitio. Crea tus botones, menús y colores de modo que contribuyan a una experiencia visual agradable y funcional.
- Poca cantidad de clics: Asegúrate de que los usuarios puedan llegar a la información deseada con la menor cantidad de clics posible para evitar confusiones y fustración.
- Mobile-Friendly: Cada vez más personas navegan desde sus teléfonos. Un diseño responsivo garantiza que tu sitio se adapte a pantallas más pequeñas.
- Mapa del Sitio Visual: Incluye un mapa del sitio visual que los usuarios puedan consultar fácilmente. Así, proporcionarás una visión general de la estructura de tu sitio, ayudando a los visitantes a encontrar rápidamente la información que están buscando.
- Barra de progreso en formularios: Si utilizas formularios en tu sitio, incorpora una barra de progreso para indicar en qué etapa se encuentra el usuario. Esto ayuda a entender cuánto falta para completar el proceso y reduce la sensación de longitud en formularios extensos.
4.2. Rendimiento y contenido
- Optimización de SEO: Implementa buenas prácticas de SEO para mejorar la visibilidad de tu contenido en los motores de búsqueda. Utiliza palabras clave relevantes, crea metadescripciones atractivas y asegúrate de que tus imágenes tengan etiquetas alt.
- Velocidad de carga rápida: Los usuarios no quieren esperar mucho tiempo para que las páginas se carguen. Optimiza las imágenes y el código para que tu sitio se cargue rápidamente.
- Contenido de calidad: Proporciona contenido relevante y útil. Responde a las preguntas de tus visitantes y
 ofrece información valiosa. Un blog con artículos interesantes puede mejorar la experiencia de usuario.
ofrece información valiosa. Un blog con artículos interesantes puede mejorar la experiencia de usuario. - Contenido visual atractivo: Puedes utilizar infografías y gráficos interactivos para presentar información de manera visualmente atractiva. Esto no solo facilita la comprensión de datos complejos, sino que también mejora la retención de información por parte de los usuarios.
- Enlaces internos relevantes: Incorpora enlaces internos que dirijan a los usuarios a contenido relevante dentro de tu propio sitio. Esto mejora la navegación y ayuda a distribuir el valor de SEO entre diferentes páginas.
- Optimización de títulos y descripciones: Tus páginas y las descripciones deben ser claras, atractivas y contener palabras clave relevantes. Estas características animan a los usuarios a hacer clic en tus enlaces.
- Actualizaciones periódicas del contenido: Revisa y actualiza regularmente tu contenido existente para asegurarte de que esté al día y siga siendo relevante. Esto beneficia al SEO y demuestra un compromiso continuo con la calidad.
4.3. Facilitación de la interacción
- Call to Action (CTA) efectivas: Para asegurar que las CTA sean efectivas, es fundamental que estén diseñadas de manera clara y atractiva. Utiliza un lenguaje directo y atractivo, como «Regístrate ahora» o «Contáctanos». Además, coloca las CTA en lugares estratégicos de tu sitio, como en la parte superior de las páginas, en banners llamativos o al final de artículos relevantes.
- Retroalimentación inmediata: Asegúrate de que los usuarios reciban retroalimentación cuando realicen una acción, como enviar un formulario. Los mensajes de éxito confirman que la acción se ha realizado correctamente, proporcionando a los usuarios mayor tranquilidad. Los mensajes de error, sin embargo, informan a los usuarios cuando ha habido algún problema o si la acción no se pudo completar como se esperaba.
- Integración de Redes Sociales: La inclusión de botones de compartir en artículos, imágenes u otras piezas de contenido permite a los usuarios difundir fácilmente tu información con solo un clic. Gracias a ello, podrás generar tráfico adicional a tu sitio web a medida que los usuarios comparten en sus propias redes, alcanzando a sus seguidores y contactos.
- Pruebas A/B: Realiza pruebas A/B en tu sitio para evaluar la efectividad de diferentes elementos, como colores, textos o ubicaciones de las CTA. Así, tendrás la posibilidad de optimizar la experiencia del usuario y aumentar las conversiones.
- Chat en vivo: Ofrece la opción de chat en vivo para brindar soporte instantáneo a los usuarios. Podrás resolver dudas y preocupaciones de manera inmediata. Tu audiencia se sentirá escuchada y mejorarás su experiencia.
4.4. Usabilidad y Accesibilidad
- Búsqueda sencilla: Incluye una barra de búsqueda para que los usuarios puedan encontrar rápidamente lo que necesitan. Además, si clasificas tu contenido en secciones o categorías lógicas, proporcionarás a los usuarios una estructura clara que les ayudará a entender la distribución de la información.
- Optimización de la accesibilidad: Haz que tu sitio sea accesible para personas con discapacidades. Añade etiquetas alt a las imágenes y asegúrate de que se pueda navegar con el teclado. Además, mantener un buen contraste entre el texto y el fondo mejora la legibilidad, lo que beneficia a personas con discapacidades visuales o dificultades para percibir ciertos colores.
- Carga Segura (SSL): La presencia de un certificado SSL se simboliza con el icono del candado en la barra de direcciones del navegador y la URL que comienza con «https://» en lugar de «http://». Esto indica a los usuarios que la comunicación con el sitio web es segura y que la información que comparten, como datos personales o de pago, está siendo protegida de manera efectiva.
- Personalización de la experiencia: Ofrece opciones de personalización para que los usuarios adapten su experiencia según sus preferencias. Esto puede incluir preferencias de idioma, temas de interfaz, etc.
- Comunicación efectiva: Proporciona información clara y concisa en todo el sitio. Evita jergas innecesarias y utiliza un lenguaje que sea comprensible para tu audiencia. Por otra parte, incluir formularios de contacto, información de soporte y canales de retroalimentación contribuye a establecer una comunicación bidireccional que puede ser valiosa para mejorar la experiencia del usuario.
4.5. Mantenimiento y actualización
- Pruebas con usuarios: Pide a amigos, familiares o usuarios reales que prueben tu sitio. Sus comentarios te ayudarán a identificar áreas de mejora. Es recomendable realizar estas pruebas de manera periódica para ir ajustando tu sitio web en consecuencia.
- Actualizaciones regulares: Mantener la información actualizada implica revisar y eliminar contenido obsoleto. Asegúrate de que la información presentada sea precisa y refleje las últimas novedades. Además, es esencial verificar la validez de los enlaces. Confirma que los usuarios son dirigidos correctamente y no encuentran enlaces rotos que puedan afectar negativamente a la experiencia de navegación.
- Respaldo y recuperación de datos: El respaldo de datos implica realizar copias periódicas de la información almacenada. En caso de fallos técnicos, pérdida accidental o eventos imprevistos, podrás recuperar y restaurar los datos a su estado anterior. Además, es esencia que definas procesos claros y procedimientos específicos para restaurar la información en situaciones de emergencia.
- Monitoreo continuo: Implementa herramientas de análisis como Google Analytics, para monitorear el comportamiento de los usuarios en tiempo real. Esto te permitirá identificar áreas de mejora de manera proactiva.
5. Etapas clave de una estrategia de Diseño Web y UX
La creación de una sólida estrategia de Experiencia de Usuario (UX) es esencial para el éxito digital. En esta sección, desglosamos las etapas fundamentales que te guiarán en la implementación efectiva de una estrategia centrada en tus usuarios.
5.1. Investiga y entiende a tu usuario
En esta fase inicial, la atención se centra en una comprensión exhaustiva de tus usuarios. Para lograrlo, es crucial explorar sus puntos de dolor mediante técnicas como las siguientes:
- Entrevistas de experiencia de usuario: Son conversaciones directas entre el equipo de desarrollo y los usuarios reales o potenciales. El objetivo es obtener información detallada sobre sus experiencias, necesidades, expectativas y desafíos al interactuar con un producto o servicio.
- Encuestas de experiencia de usuario online: Estas encuestas tienen preguntas estructuradas que permiten recopilar información cuantitativa sobre la experiencia del usuario. Son eficientes para obtener datos a gran escala y para identificar patrones generales en las opiniones y preferencias de los usuarios. Un ejemplo sería: En una escala del 1 al 5, donde 1 es «Muy insatisfecho» y 5 es «Muy satisfecho», ¿cómo calificarías la facilidad de navegación de nuestro sitio web?
Una vez que hayas recopilado estos datos, crea perfiles detallados de tus buyer persona. Estos perfiles son representaciones semificciones de tus clientes ideales. De esta manera, podrás personalizar tus productos, servicios, contenido y mensajes de manera efectiva, adaptándolos a las necesidades y preferencias específicas de tu audiencia.
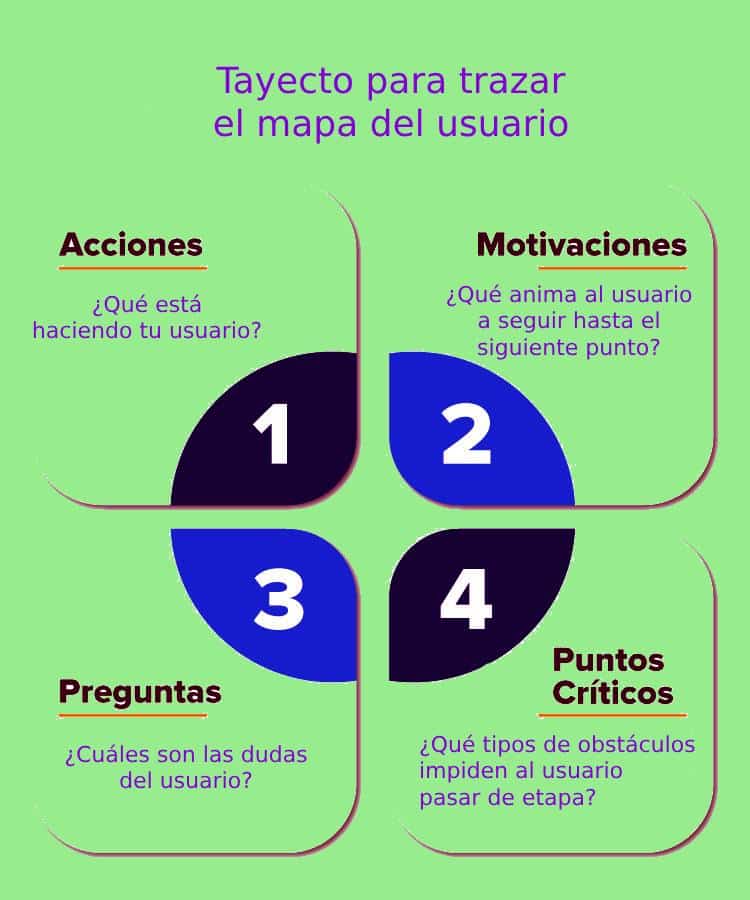
5.2. Crea un mapa de experiencia de usuario
Una vez que has comprendido a fondo a tus usuarios, es hora de plasmar esa comprensión en un mapa de experiencia de usuario. Este mapa visualiza el viaje que un usuario realiza al interactuar con tu producto o servicio.
de experiencia de usuario. Este mapa visualiza el viaje que un usuario realiza al interactuar con tu producto o servicio.
El propósito principal de un mapa de experiencia de usuario es identificar y visualizar los puntos clave de interacción a lo largo del recorrido del usuario. Desde el primer contacto hasta la posible conversión o interacción final, el mapa proporciona una visión completa de las experiencias, emociones y obstáculos que los usuarios pueden encontrar. Este enfoque holístico permite una comprensión más profunda de la relación entre el usuario y tu producto o servicio.
La utilidad del mapa radica en su capacidad para destacar patrones recurrentes en el comportamiento y las necesidades de los usuarios. Al identificar puntos de contacto comunes, emociones predominantes y posibles obstáculos, puedes crear un mapa que sirva como referencia para la mayoría de los usuarios. Esto se logra al enfocarte en elementos clave, como determinar la fuente principal de tráfico o identificar el canal de comunicación más utilizado.
5.3. Desarrolla un plan de acción
Con la información recopilada y el mapa de experiencia de usuario en mano, es el momento de dar un paso crucial hacia la mejora continua: la elaboración de un plan de acción detallado y específico. Este plan constituirá la guía estratégica que dirigirá todas las iniciativas del equipo hacia la creación y optimización de una experiencia del usuario excepcional.
Para empezar, define de manera clara y precisa los objetivos que deseas alcanzar. Estos pueden estar vinculados a mejorar áreas específicas identificadas en el mapa de experiencia, como la reducción de obstáculos, el aumento de la satisfacción del usuario o la optimización de procesos clave. Establecer metas medibles y alcanzables proporcionará una base sólida para evaluar el éxito de tus esfuerzos.
A continuación, delinea las metas específicas de experiencia del usuario que deseas lograr. Esto puede incluir la simplificación de la navegación del sitio, la reducción del tiempo de carga de las páginas, o cualquier otro aspecto que mejore directamente la interacción y satisfacción del usuario.
Una vez establecidos los objetivos y metas, es crucial identificar los pasos concretos necesarios para implementar mejoras. Define acciones específicas, asigna responsabilidades dentro del equipo y establece un calendario realista para la ejecución de estas iniciativas. Considera la posibilidad de realizar pruebas piloto o iteraciones pequeñas para evaluar el impacto antes de implementar cambios a gran escala.
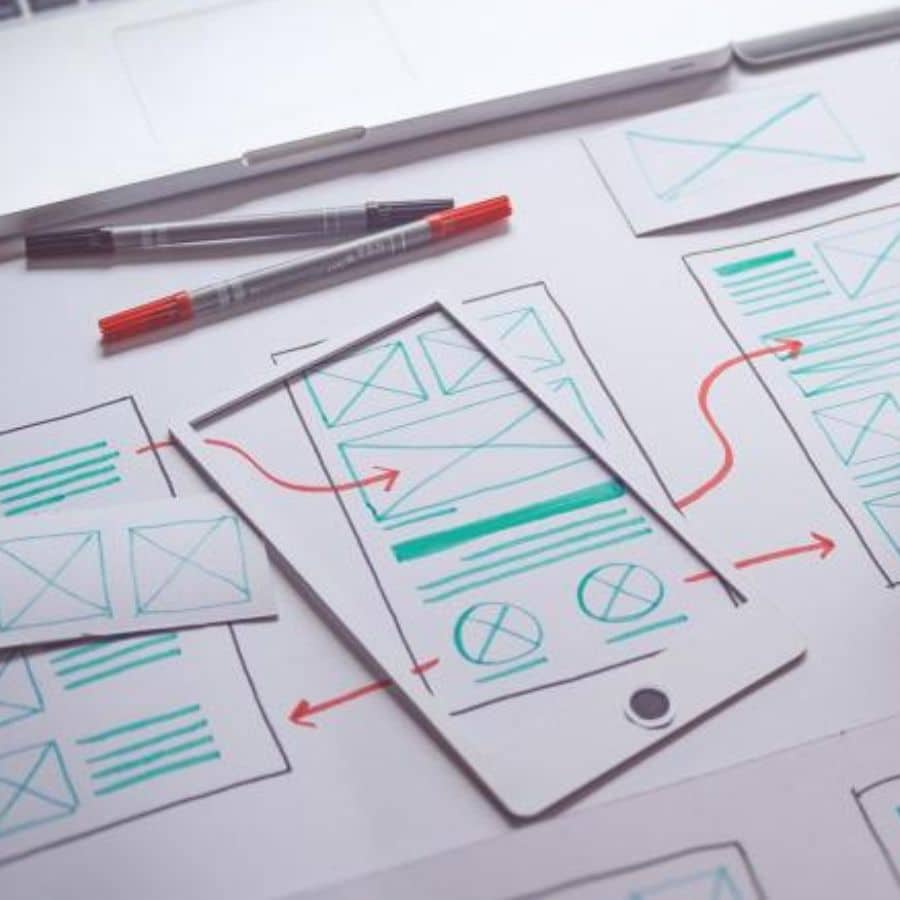
5.4. Prototipado y pruebas iterativas
En esta etapa, después de haber desarrollado un plan de acción detallado, es el momento de pasar al prototipado. Crea prototipos interactivos que reflejen las mejoras planificadas en la experiencia del usuario. Estos prototipos sirven como representaciones visuales y funcionales de la interfaz de usuario final.
Es recomendable realizar pruebas iterativas utilizando los prototipos con un grupo selecto de usuarios o mediante pruebas piloto más amplias. Observa cómo interactúan con las nuevas características y recopila datos sobre la usabilidad y la satisfacción del usuario.
5.5. Implementa la estrategia
En la fase de implementación, es crucial garantizar que cada detalle del diseño y la funcionalidad del sitio web esté alineado con los principios fundamentales de UX que has planteado en tu estrategia. Esto incluye aspectos visuales, interactivos y de usabilidad.
alineado con los principios fundamentales de UX que has planteado en tu estrategia. Esto incluye aspectos visuales, interactivos y de usabilidad.
La colaboración efectiva entre equipos también es un factor clave durante esta etapa. La integración de esfuerzos entre los equipos de diseño y desarrollo garantiza que la visión creativa se traduzca fielmente en funcionalidades técnicas. Además, la colaboración con el equipo de marketing es esencial para comunicar los cambios a los usuarios y destacar las mejoras en la experiencia.
No olvides la importancia del equipo de atención al cliente en esta fase. Mantener líneas abiertas de comunicación con este equipo permite recopilar comentarios en tiempo real de los usuarios, identificar posibles problemas y abordar cualquier preocupación de manera proactiva. La retroalimentación del usuario durante la implementación es importante para realizar ajustes rápidos y garantizar una transición fluida.
5.6. Prueba y evalua de manera continua
La implementación no marca el final, sino más bien el comienzo de un proceso continuo de mejora. Utiliza pruebas de usabilidad, como pruebas de propotitos o pruebas de accesibilidad, para evaluar la eficacia de las nuevas funcionalidades y diseños desde la perspectiva del usuario. Observar cómo interactúan los usuarios con el sitio proporciona información sobre la usabilidad, la eficiencia y la efectividad de la experiencia general.
Además de las pruebas de usabilidad, es recomendable utilizar encuestas online y otras herramientas para recopilar comentarios directos de tu audiencia. Preguntar a los usuarios sobre sus experiencias, expectativas y sugerencias complementa los datos recopilados a través de análisis cuantitativos. Esta información cualitativa puede revelar aspectos emocionales y percepciones subjetivas que no siempre se capturan mediante métricas tradicionales.
6. Características de un experto en Diseño Web y UX
- Empatía: Un experto en UX debe ponerse en el lugar del usuario para diseñar soluciones que resuelvan problemas reales.
- Pensamiento analítico: La capacidad de analizar datos y métricas es crucial para evaluar la efectividad de las soluciones de diseño. Un enfoque analítico permite tomar decisiones informadas y realizar mejoras basadas en resultados concretos.
- Conocimiento de herramientas y tecnologías: Es necesario que esté familiarizado con una variedad de herramientas relacionadas con diseño, prototipado y desarrollo web.
- Atención al detalle: La atención al detalle es clave para garantizar que cada elemento del diseño contribuya a la experiencia general de manera coherente. Pequeños detalles pueden marcar la diferencia en la percepción del usuario.
- Conocimiento de accesibilidad: Debe ser capaz de garantizar que el diseño sea inclusivo y accesible para todas las personas, independientemente de sus habilidades o discapacidades.

- Resolución creativa de problemas: Un experto en UX tiene la capacidad para abordar posibles problemas de manera creativa, encontrando soluciones efectivas que mejoren la experiencia del usuario. Por ejemplo, si se detecta que la velocidad de carga de una página es lenta, el profesional podría implementar estrategias creativas, como la optimización de imágenes o el uso de técnicas de carga progresiva.
- Paciencia: El proceso de diseño de experiencia de usuario implica enfrentarse a desafíos, recibir feedback, realizar pruebas y llevar a cabo ajustes constantes. A menudo, se requiere paciencia y tiempo para comprender completamente las necesidades y expectativas de los usuarios, así como para perfeccionar las soluciones de diseño.
7. Herramientas para mejorar el Diseño Web y la UX
Para potenciar la experiencia del usuario, contamos con herramientas especializadas que abarcan desde la creación de prototipos y diseño visual hasta la evaluación detallada del comportamiento del usuario.
En esta sección, encontrarás algunas de las más imporantes divididas según su función.
7.1. Creación de prototipos y diseño visual
- Balsamiq: Es una herramienta de creación de prototipos que permite diseñar interfaces de usuario de manera rápida y fácil. Su enfoque es la simplicidad, lo que facilita la colaboración y la iteración en el proceso de diseño.
- Canva: Ampliamente utilizada para el diseño visual, Canva ofrece una plataforma intuitiva para crear gráficos, imágenes y otros elementos visuales. Con una amplia gama de plantillas y herramientas de edición, es ideal para diseñadores y no diseñadores por igual.
- Sketch: Es una herramienta de diseño vectorial que se centra en la creación de interfaces de usuario. Con una amplia gama de complementos y una interfaz intuitiva, es popular entre diseñadores de productos digitales.
- Adobe XD: Ofrece capacidades de diseño y prototipado, permitiendo a los diseñadores crear experiencias interactivas. Integra herramientas de colaboración para facilitar el trabajo en equipo.
7.2. Evaluación y retroalimentación de usuarios
- UserTesting: Permite a diseñadores y equipos obtener retroalimentación al posibilitar que usuarios reales prueben y opinen sobre el sitio. Además, proporciona grabaciones de las interacciones del usuario, entrevistas y más.
- Crazy Egg: Proporciona mapas de calor y grabaciones de sesiones de usuario para analizar cómo los visitantes interactúan con tu sitio. Esto ayuda a identificar áreas de interés y posibles mejoras en la experiencia del usuario.
- Lookback: Permite realizar sesiones de investigación remota, incluyendo entrevistas y pruebas de usuario. Ofrece la posibilidad de observar y analizar las interacciones de los usuarios en tiempo real.
- UsabilityHub: Proporciona pruebas rápidas de usabilidad, como pruebas de clic, preferencias y recordación. Es útil para obtener retroalimentación rápida sobre aspectos específicos de la interfaz.
7.3. Análisis de UX y navegación
- Optimal Workshop: Facilita la comprensión de la experiencia del usuario mediante la creación de mapas mentales y diagramas de flujo. Ayuda a visualizar la navegación del usuario y a identificar posibles obstáculos en el diseño.
- Cacoo: Permite crear diagramas de flujo, wireframes y mapas mentales de manera colaborativa. Facilita la comunicación visual en equipos distribuidos.
- Treejack: Ayuda a evaluar y optimizar la estructura de la información en tu sitio mediante pruebas de navegación basadas en texto.
7.4. Analítica y seguimiento de usuarios
- Hotjar: Combina análisis de comportamiento y feedback de usuarios a través de mapas de calor, grabaciones de sesiones y encuestas online.
- Google Analytics: Es una herramienta esencial para analizar el tráfico del sitio, el comportamiento de los visitantes y el rendimiento de las páginas. Proporciona datos detallados que ayudan a tomar decisiones informadas sobre mejoras en la UX.
- Mixpanel: Se centra en el análisis de eventos, permitiendo un seguimiento detallado de las acciones de los usuarios para entender su comportamiento.
7.5. Accesibilidad y calidad del sitio
- Axe: Como extensión de navegador, Axe se utiliza para identificar problemas de accesibilidad en un sitio web. Ayuda a garantizar que el sitio sea accesible para todos los usuarios, independientemente de sus capacidades.
- WAVE (Web Accessibility Evaluation Tool): Proporciona evaluación de accesibilidad en tiempo real para páginas web, identificando posibles problemas y ofreciendo sugerencias de mejora.
- Siteimprove: Ofrece herramientas para el análisis de accesibilidad, calidad del contenido y SEO, brindando una visión integral del rendimiento del sitio.
8. Conclusiones
En conclusión, la experiencia de usuario (UX) no es simplemente un elemento adicional del diseño web, sino un elemento fundamental que puede marcar la diferencia entre un sitio efectivo y uno que pasa desapercibido. Hemos explorado los beneficios reales que provienen de una atención cuidadosa a la UX, desde el aumento de la satisfacción del usuario hasta la optimización de la tasa de conversión y el fortalecimiento de la lealtad del cliente. Este enfoque centrado en el usuario no solo mejora la funcionalidad del sitio, sino que también contribuye significativamente al rendimiento comercial global.
En última instancia, el viaje hacia una experiencia de usuario excepcional no solo reside en la implementación de herramientas y técnicas, sino en la comprensión profunda de los usuarios y en la voluntad de adaptarse y mejorar de manera continua. Al aprovechar las características clave de un experto en Diseño Web y UX, y al utilizar herramientas especializadas, podemos garantizar que nuestros sitios sean visualmente atractivos, funcionales y centrados en proporcionar una experiencia óptima para cada visitante.
FAQs sobre Diseño web y UX
¿Qué es el Diseño Web y por qué es crucial para mi sitio?
El Diseño Web se refiere a la planificación y creación estética de un sitio. Es crucial porque afecta directamente la experiencia del usuario (UX) al determinar la facilidad de navegación, la estética visual y la interactividad. Un buen diseño web no solo atrae a los visitantes, sino que también mejora la retención y la conversión, creando una impresión positiva y facilitando la interacción efectiva con tu contenido.
¿Cuál es la diferencia entre Diseño Web y Experiencia de Usuario (UX)?
El Diseño Web se centra en la apariencia visual y la disposición de los elementos en un sitio, mientras que la Experiencia de Usuario (UX) abarca la interacción completa del usuario con el sitio. UX se ocupa de la facilidad de uso, la accesibilidad y la satisfacción del usuario. Ambos aspectos son interdependientes: un buen diseño web contribuye a una mejor UX y viceversa.
¿Cómo afecta el diseño de la navegación a la usabilidad del sitio?
El diseño de la navegación tiene un impacto directo en la usabilidad del sitio. Una estructura de navegación clara y lógica facilita que los usuarios encuentren rápidamente la información que están buscando. Menús desplegables, enlaces coherentes y una arquitectura de información bien organizada mejoran la experiencia del usuario al reducir la frustración y aumentar la eficiencia en la navegación.
¿Qué elementos deben considerarse para una buena Experiencia de Usuario (UX)?
Una buena UX implica la comprensión de las necesidades y expectativas del usuario. Algunos factores clave incluyen una navegación intuitiva, tiempos de carga rápidos, diseño receptivo para diferentes dispositivos, contenido relevante y un diseño accesible. La optimización continua basada en datos y comentarios del usuario también es esencial para evolucionar y mejorar la UX con el tiempo.
¿Cómo puedo evaluar la efectividad de mi diseño web y UX?
La efectividad del diseño web y UX se puede evaluar a través de análisis de datos, pruebas de usabilidad y comentarios de usuarios. Herramientas analíticas como Google Analytics ofrecen información valiosa sobre el comportamiento de los visitantes. Por otro lado, las pruebas de usabilidad y la retroalimentación directa de los usuarios ofrecen perspectivas específicas sobre la experiencia del usuario, lo que permite realizar ajustes y mejoras continuas.
¿Cuál es el papel del prototipado en el proceso de diseño web y UX?
El prototipado es crucial en el proceso de Diseño Web y UX, ya que permite crear versiones interactivas y simuladas de un sitio antes de su desarrollo completo. Esto proporciona una vista previa realista de la interfaz y la navegación, permitiendo a los diseñadores y a los interesados experimentar y validar conceptos. El prototipado también facilita la detección temprana de posibles problemas de usabilidad y agiliza el proceso de desarrollo al proporcionar una guía clara para los desarrolladores.

Sandra León Montagut es Inbound Marketer en heading2market, una empresa que ofrece servicios de marketing, ventas y experiencia del cliente a empresas líderes en diversos sectores durante más de una década.
Sandra es licenciada en Filología Hispánica por la Universidad de Valencia y ha complementado su formación con estudios en marketing digital y copywriting. Su pasión por las palabras la llevó a trabajar como editora de contenido web, donde se especializó en la redacción, corrección y optimización de fichas de productos y artículos de blog para clientes de e-commerce.
Actualmente, ocupa el cargo de Inbound Marketer en heading2market, donde se dedica con pasión a la creación de contenido de alta calidad y valor estratégico para nuestros clientes. Su enfoque se centra en la generación de soluciones eficaces y altamente rentables que contribuyen al éxito y crecimiento de las empresas de nuestros clientes.